SKU: KG-P2G
Proloquo2Go Keyguard
Regular price
$87.95




Additional Information
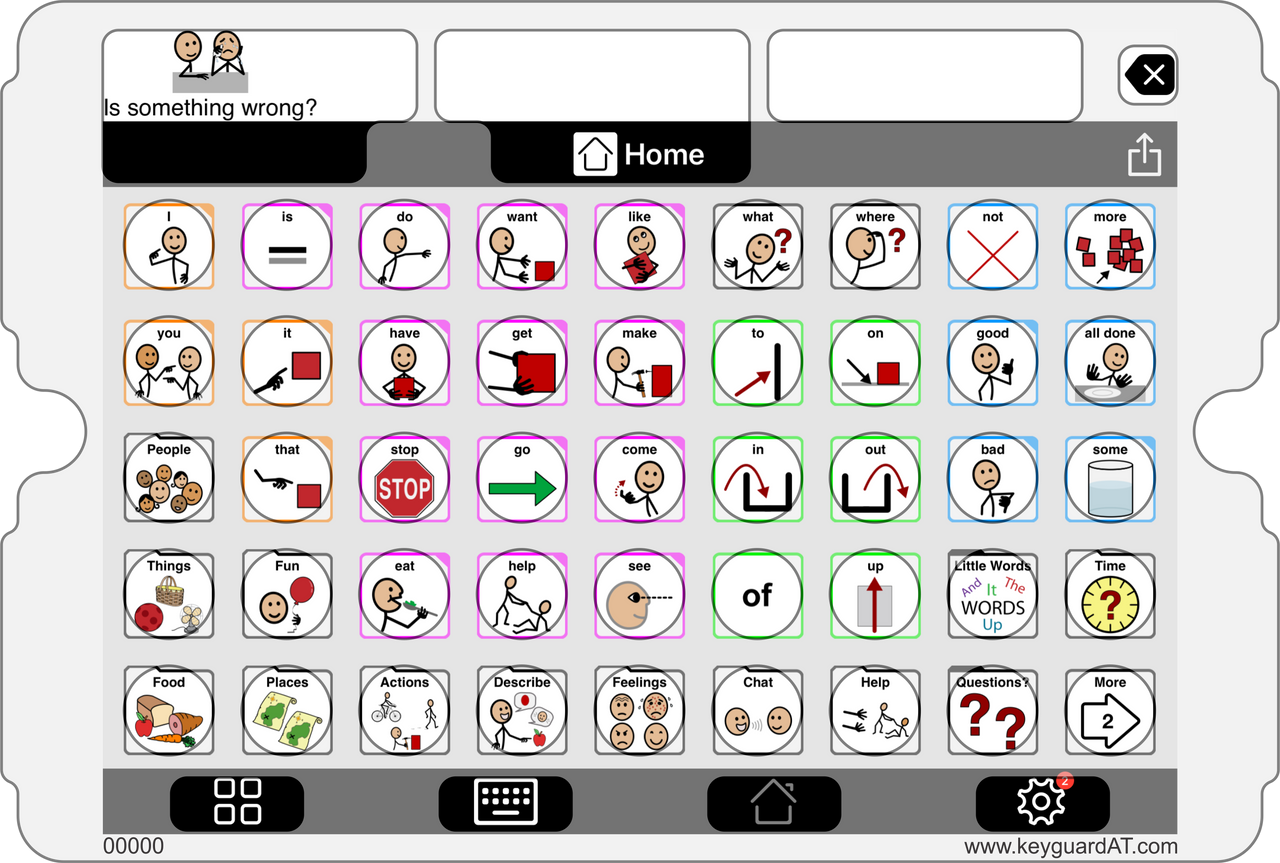
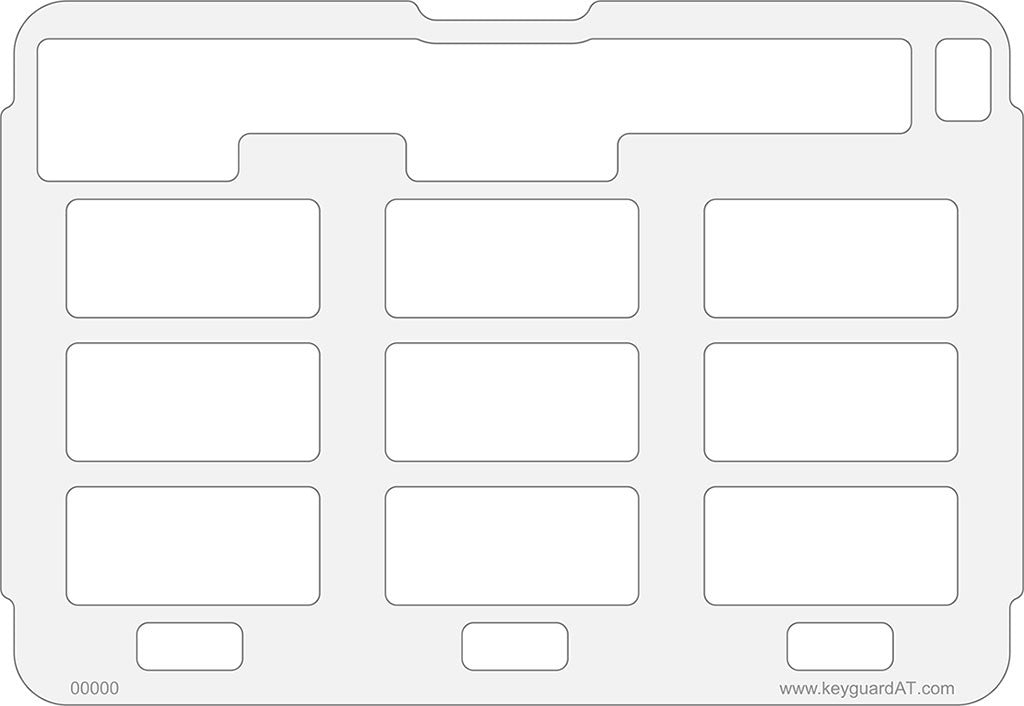
Proloquo2Go Keyguard
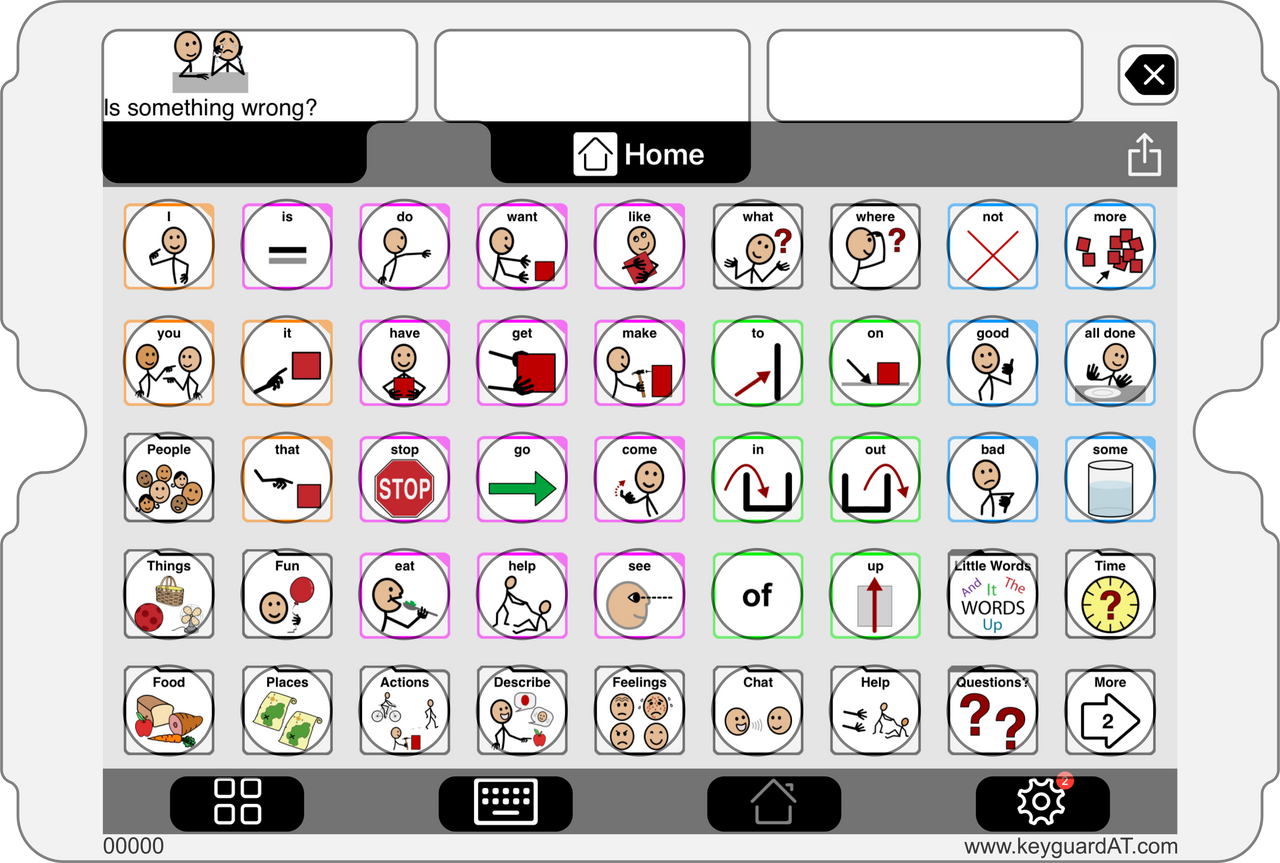
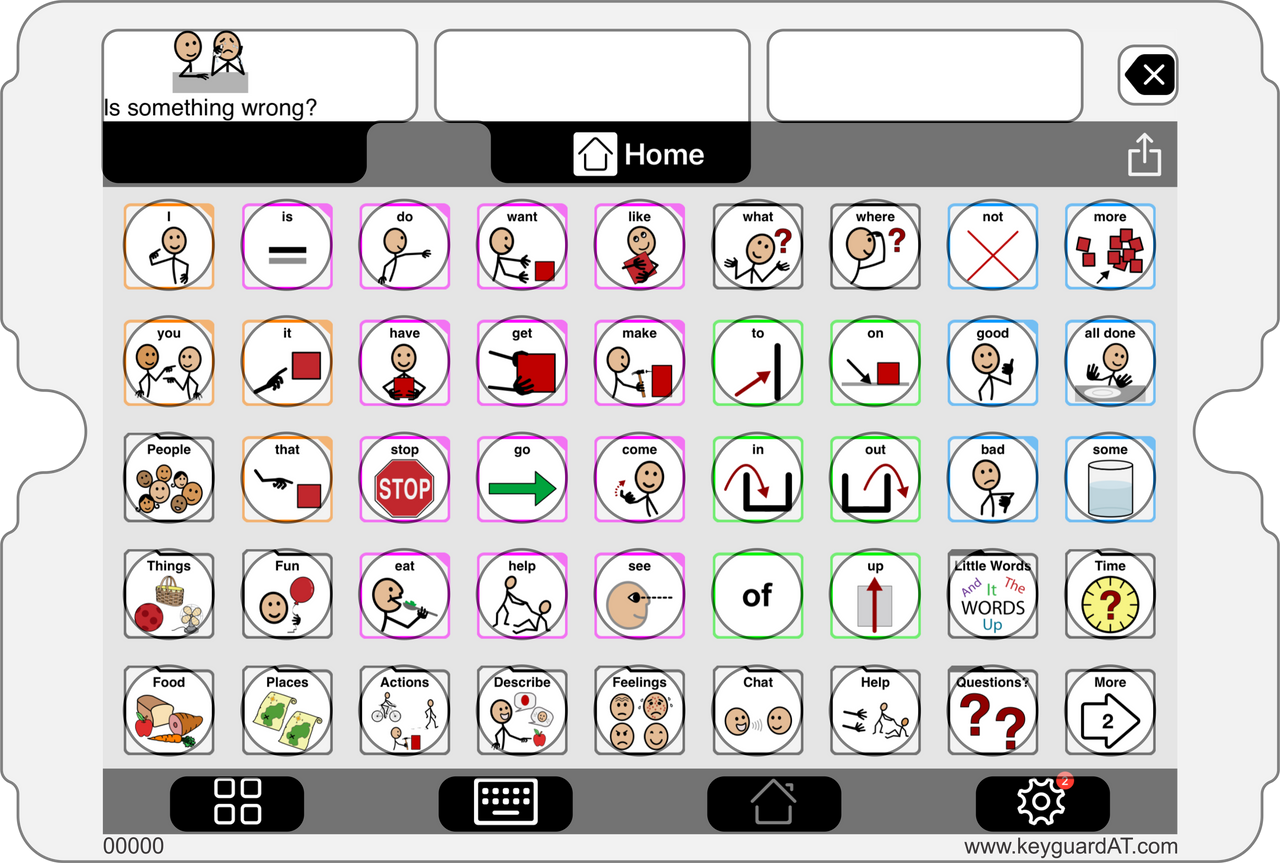
Proloquo2go allows you to select up to 12 rows and 12 columns. While we can make the keyguard with this configuration we do not recommend going over 8 rows and 8 columns due to the fact that anything more will make the buttons, and therefore the openings in the keyguard, very small.
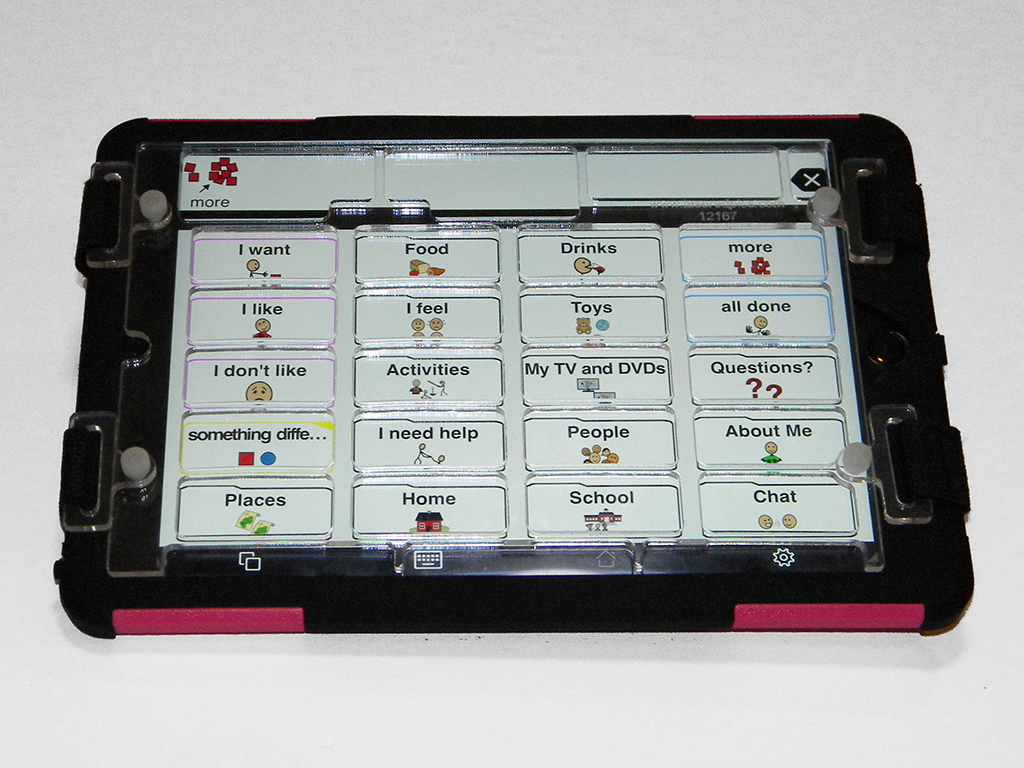
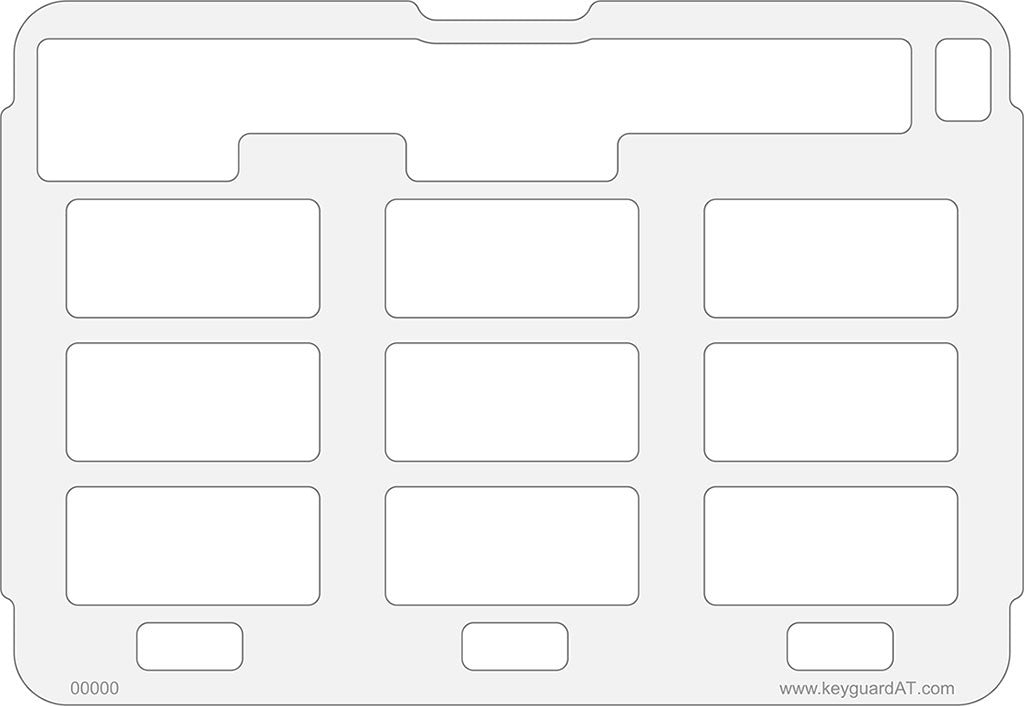
App Settings and Options
This keyguard supports different designs based on user settings and preferences. Each of these affects the positioning of items on the screen, and thus the design of the keyguard itself. Your Keyguard AT keyguard will be truly custom-designed to match every one of the choices you make for the end user.