SKU: KG-Temp-GTN
Temporary Keyguard: GoTalk NOW

Additional Information
Temporary Keyguard: GoTalk NOW
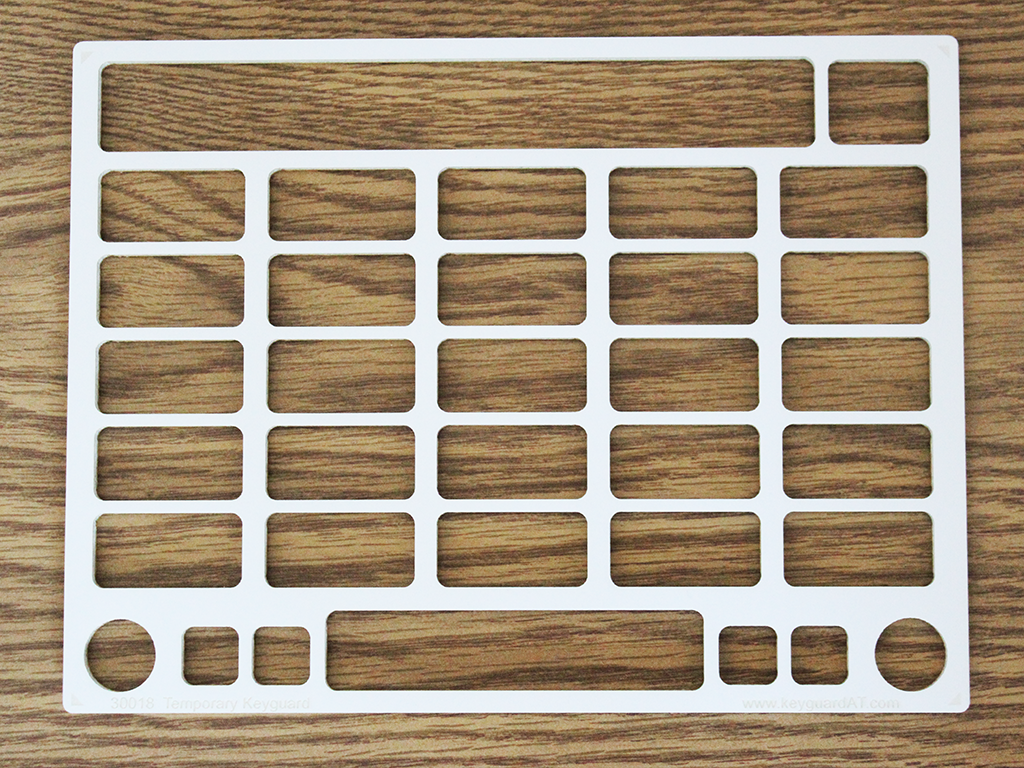
This temporary keyguard allows you to test the suitability of a keyguard for a GoTalk NOW (and NOW Lite, Start, or NOW Plus) user. The keyguard uses the same design files as our regular keyguards, so you know it will fit the layout of the screen perfectly.
Temporary keyguards are laser cut from 1/8" foam board, the same thickness as our standard keyguards, so you can see how the end user will deal with the size and depth of the openings. The keyguards do not fit any particular case, and they're not intended as a permanent solution, so they don't come with any attachment method. You attach them with a temporary means like tape or Blu-Tack. Suction tape is an excellent, more reliable attachment.
There are two styles from which to choose:
- Visible screen - The keyguard is slightly bigger than the visible portion of the screen. It will fit loosely in 90% of iPad cases just the way it is. If your case has a very small screen opening, like a GoNow or AMDI case, you can easily shave a hair off the edge with a razor knife to fit it.
- Full iPad - Select this style if you can test the iPad out of the case. The keyguard will be made to cover the iPad screen. This makes it stronger and gives you much more room for mounting to the iPad.
Note: Be aware that Attainment occasionally changes the layout of the GoTalk Now screen. Keyguards made to fit the current version may not fit future versions of GoTalk Now, and thus are not covered by our keyguard warrantees. Our warrantees cover design and breakage, but not changes made by Attainment.
App Settings and Options
This keyguard supports different designs based on user settings and preferences. Each of these affects the positioning of items on the screen, and thus the design of the keyguard itself. Your Keyguard AT keyguard will be truly custom-designed to match every one of the choices you make for the end user.


